Aby utworzyć galerię z miniaturkami różnych rozmiarów, musimy posiadać specjalny szablon.
Tworzymy lub edytujemy nową stronę i wybieramy szablon odpowiedzialny za galerię, a następnie przechodzimy na nowo utworzoną stronę i wybieramy opcję "galeria"(1) z listy opcji dostępnych po prawej stronie.

Aby galeria działała poprawnie, musimy utworzyć 3 grupy i nadać im odpowiednie nazwy i właściwości.
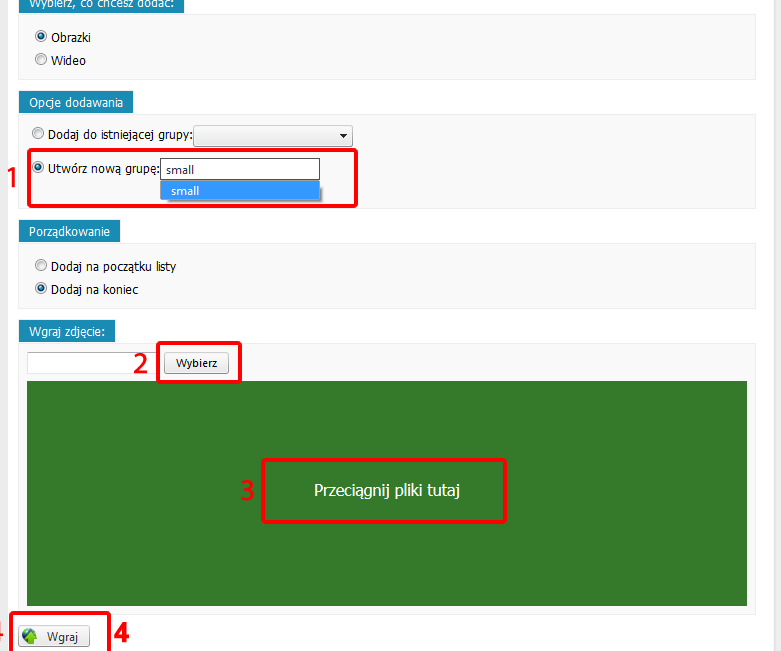
Klikamy przycisk "dodaj" znajdujący się w lewym górnym rogu, a następnie w oknie edytora galerii tworzymy nową nazwę grupy(1) i wgrywamy zdjęcia(2). Zamiast używać eksploratora plików możemy również przeciągnąć pliki na zielony obszar(3). Po dodaniu zdjęć klikamy przycisk "wgraj"(4).
Nazwy grup to "small", "medium" i "big".

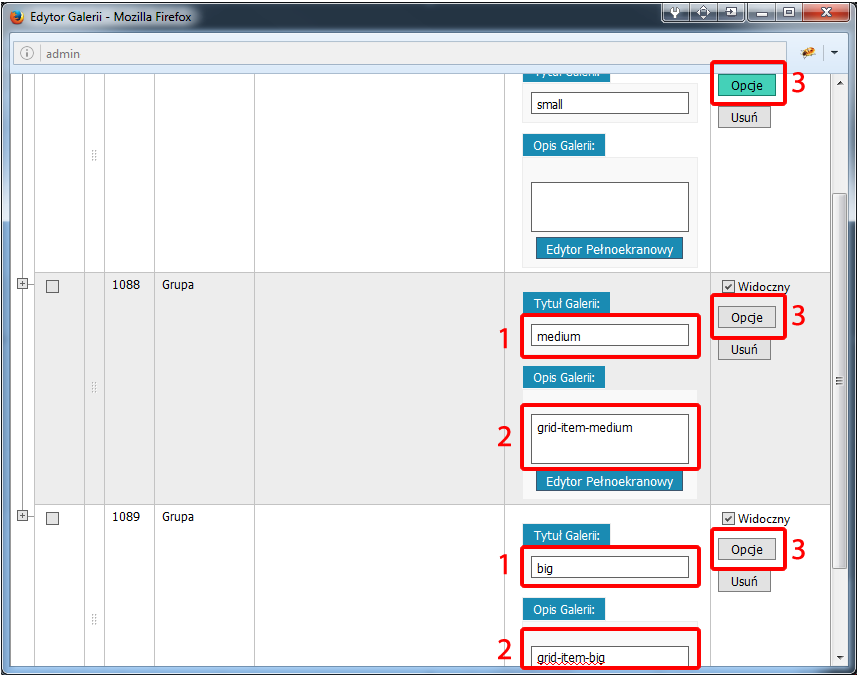
Kolejnym krokiem jest dodanie do opisów(2) galerii medium oraz big kolejno nazw "grid-item-medium" oraz "grid-item-big".
Następnie klikamy przycisk opcje(3), aby nadać obrazom odpowiednie rozmiary.

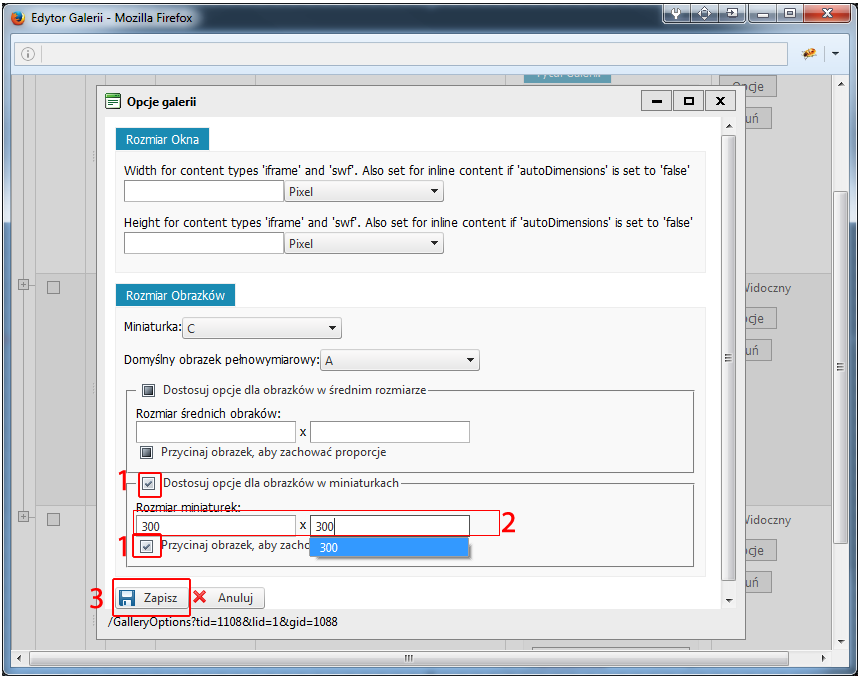
W opcjach galerii zaznaczamy opcję miniaturek(1) i podajemy wartości(small: 300 x 300, medium: 600 x 915, big: 900 x 600), a następnie klikamy przycisk zapisz(3).

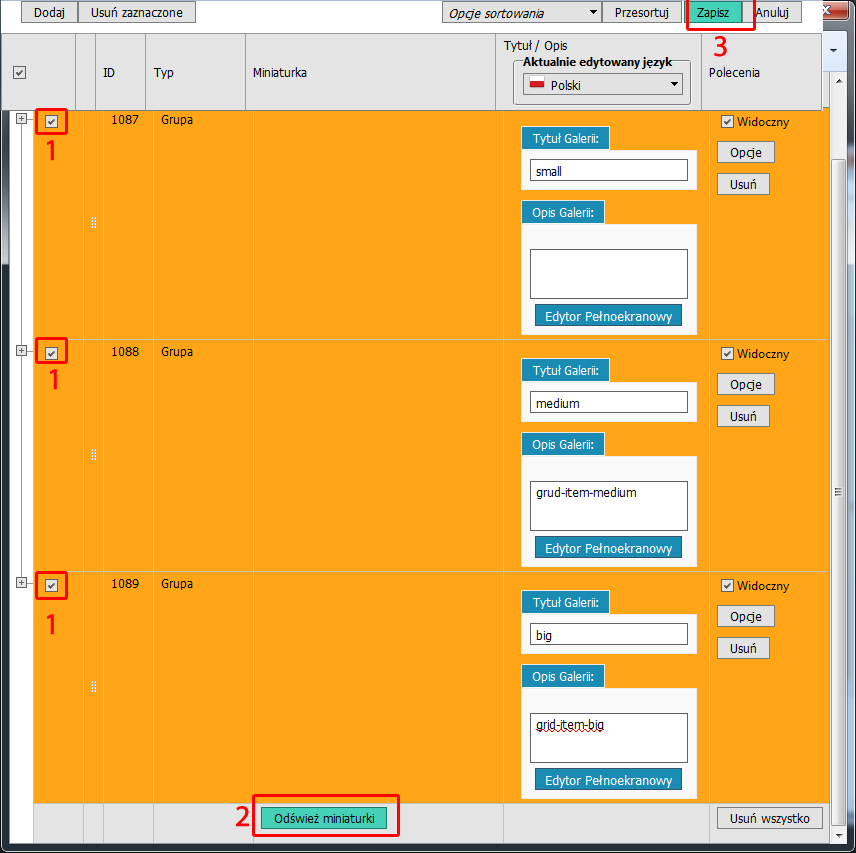
Zaznaczamy każdą galerię(1), klikamy przycisk odśwież miniaturki(2), a następnie zapisz(3).